先日、Nextcloud20の新機能ダッシュボードについて、デフォルトのウィジェットをご紹介(記事はこちら)いたしました。
今回はダッシュボード画面の変更方法と、GitLabウィジェットについて紹介していきます!
1.初期構成(おさらい)
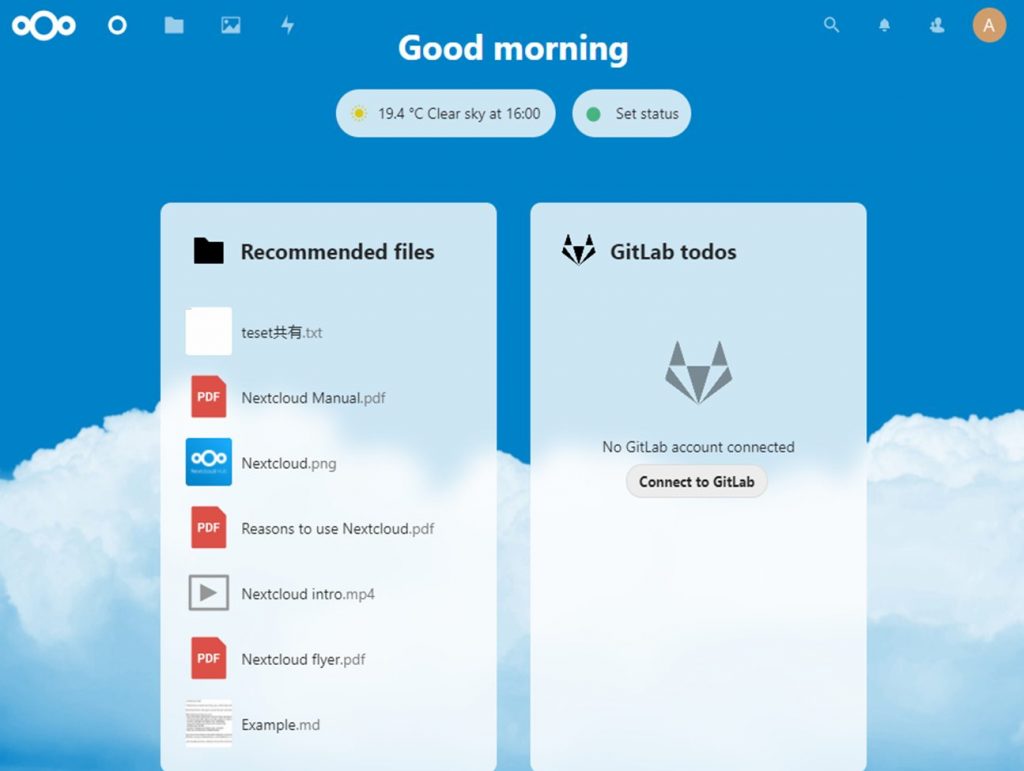
ダッシュボードのウィジェット初期構成は、以下の3つが表示されています。
・Weather(天気)
・Status(自分のステータス管理)
・Recommended files(おすすめのファイル)
今回は、ご紹介できなかったこちらの3つを紹介していきます。
・Recent statuses
・GitLab todos
・背景画像の変更
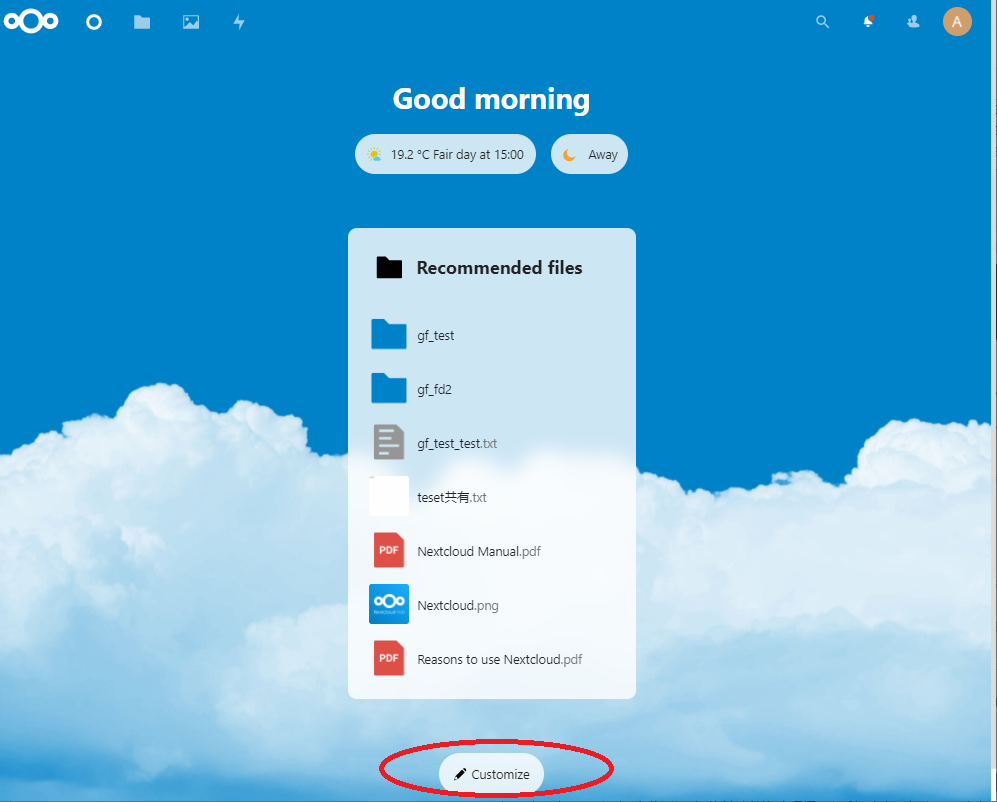
2.変更方法
ダッシュボード画面下部「Customize」からダッシュボード画面の変更ができます。
こちらからは以下の変更ができるようになっています。
・ウィジェットの表示(追加・削除)
・新しいウィジェットの追加インストール
・背景画像の変更

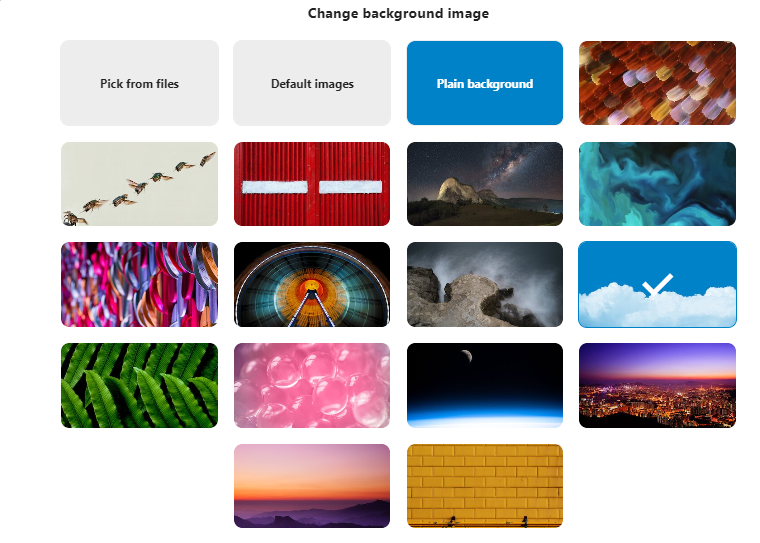
3.背景画像の変更
デフォルトは、綺麗な青空画像ですが、以下の画像が初期から設定可能です。
また、自分の好きな画像の追加を行えば、他の画像にも好きに変更できるようです。
会社のロゴやデザインを適用してブランディングするなどの使い方が出来そうです。

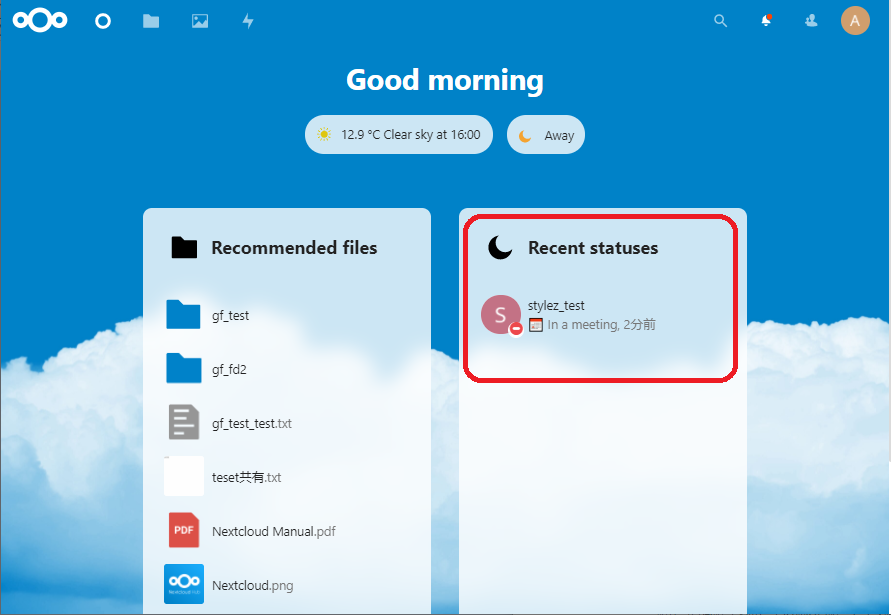
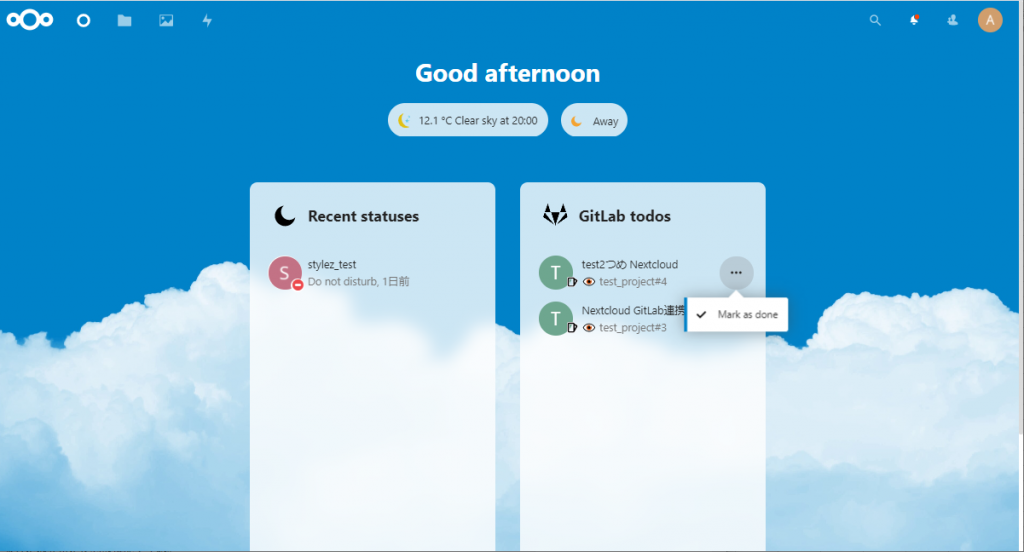
4.Recent statuses(最近の状況)
こちらでは、各ユーザの現在のログイン状況が表示できます。
個人的には、社内の人に連絡する際、ミーティング中・お休み中ではないかが一覧から確認できるのが嬉しいですね。
他でスケジュール表を開いて確認する手間が省けて便利な機能かと思います。

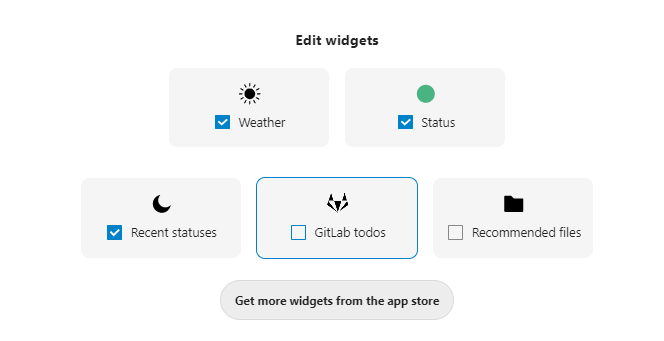
5.ウィジェットの変更
ウィジェットの変更は、インストール済みのものであればチェックのオンオフだけで変更可能です。
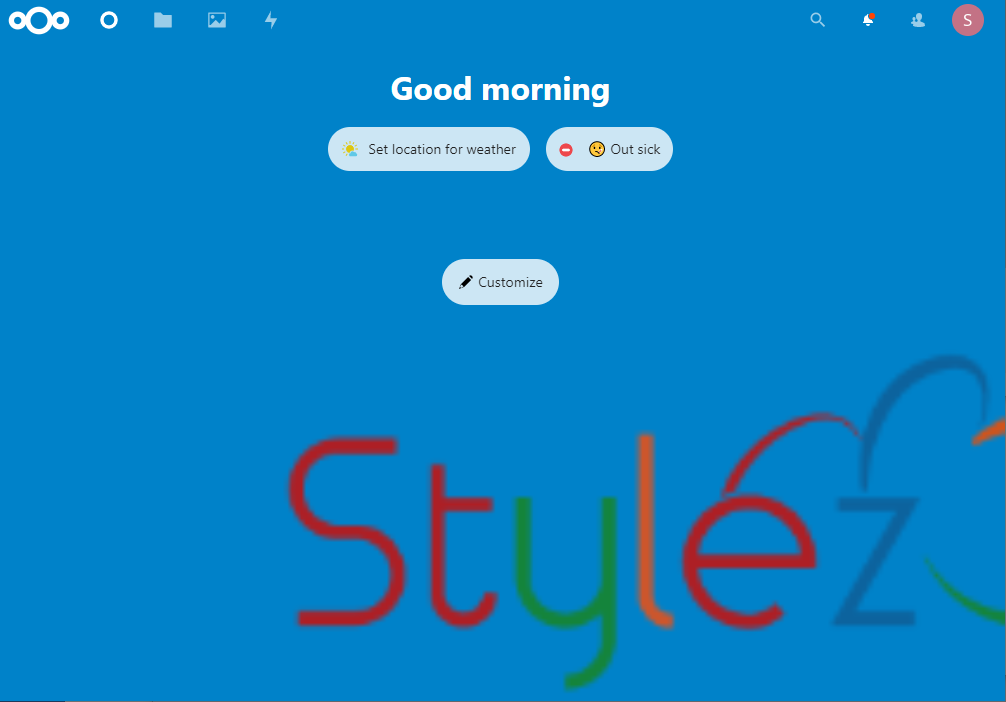
全部なくすとこのような画面になります。


3.の背景画像の変更とあわせると、このように会社のロゴ表示ができますね。

6.ウィジェット追加
Customize画面真ん中にある「Get more widgets from the app store」を押して、追加したいウィジェットの「ダウンロードして有効にする」を押すと追加できます。
今回はGitLabをいれてみました。

GitLabを実際に使うには、GitLabからアクセストークンを取得して、Nextcloud上で設定をすると連携ができます。
詳細な手順は省きますが、連携ができると、GitLab Todosに自分のtodoの一覧が出てくるようになります。

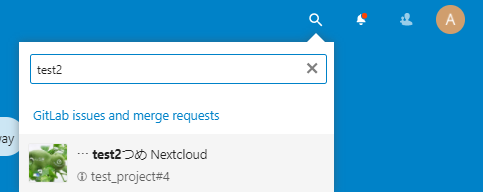
また、検索対象にGitLabのリポジトリやissueが追加されて、統合検索することができるようになります。
(Nextcloud側の設定でoffも可能)
普段から開発などで利用している方には非常に便利な機能ですね。

7.まとめ
今回は追加ウィジェットとしてGitLabを紹介しましたが、今後も色々なウィジェットが追加されてくるのではないかと思います。
また気になるウィジェットを試しましたら、ご紹介していく予定です。
