Nextcloud では files_external (外部ストレージ連携)アプリを利用することで、外部のストレージ(ファイルサーバ)を接続することができます。
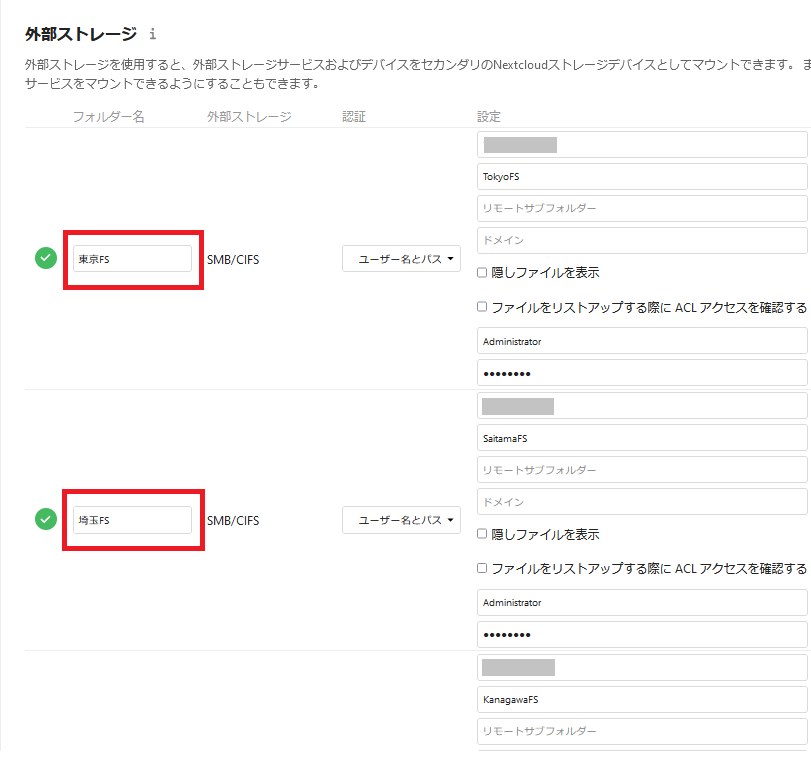
フォルダー名(赤枠)に設定した名称で、Nextcloud上に連携した外部ストレージが表示されます。複数の外部ストレージを連携することが可能です。

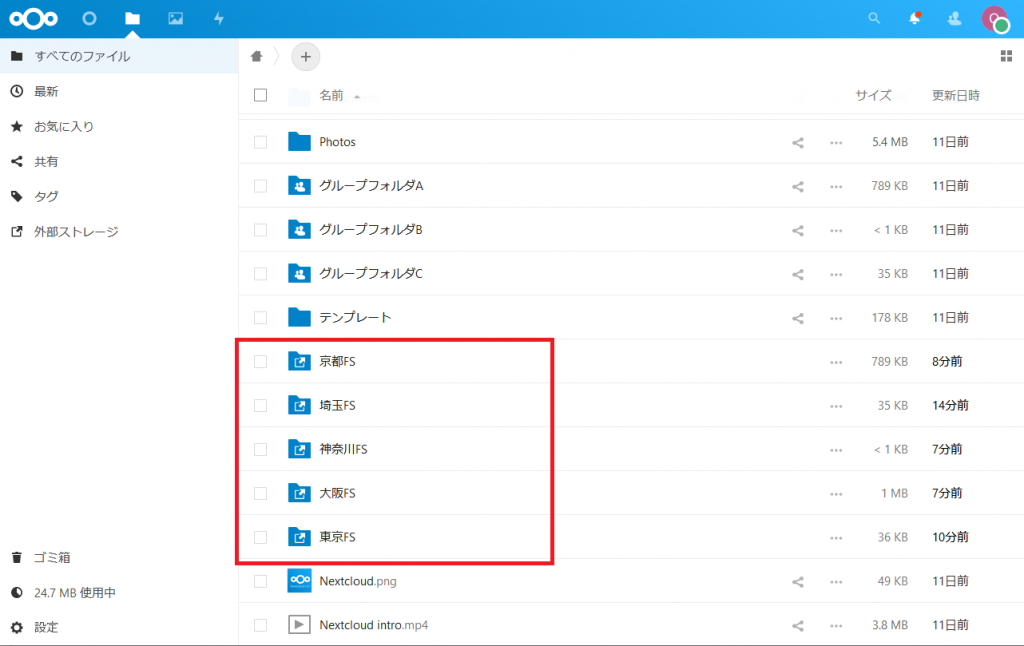
ファイルアプリ画面上では、赤枠内のフォルダのように表示され、最上位階層に外部ストレージフォルダが並列に表示されます。 今回は東京や大阪などの地域拠点のSMBファイルサーバを5つ接続しましたが、例えば連携ストレージが100個を超えるような場合には、目的のフォルダを探すのが大変です。

ここで小技テクニック。
外部ストレージのフォルダ名の設定で、「/」で区切ると外部ストレージのマウント先を変えることができます。 下の画像の例では、「関東地方」というフォルダ配下に「東京FS」という名前でマウントしています。

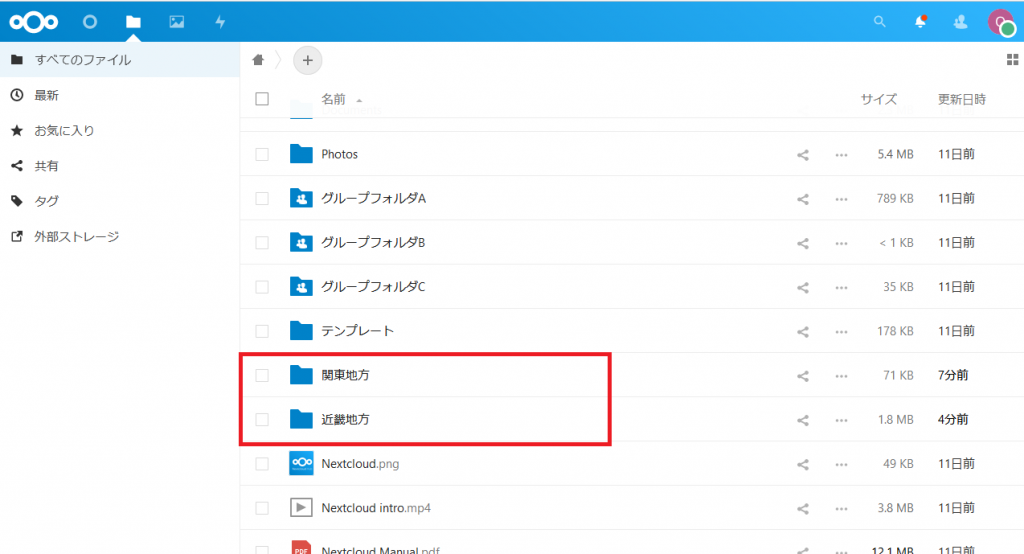
マウント先のフォルダ名を指定した場合、Nextcloud 側に対象のフォルダを用意する必要があります。 ここでは「関東地方」や「近畿地方」というフォルダを用意しました。

「関東地方」や「近畿地方」のフォルダ配下に、設定済みの外部ストレージが表示されました。

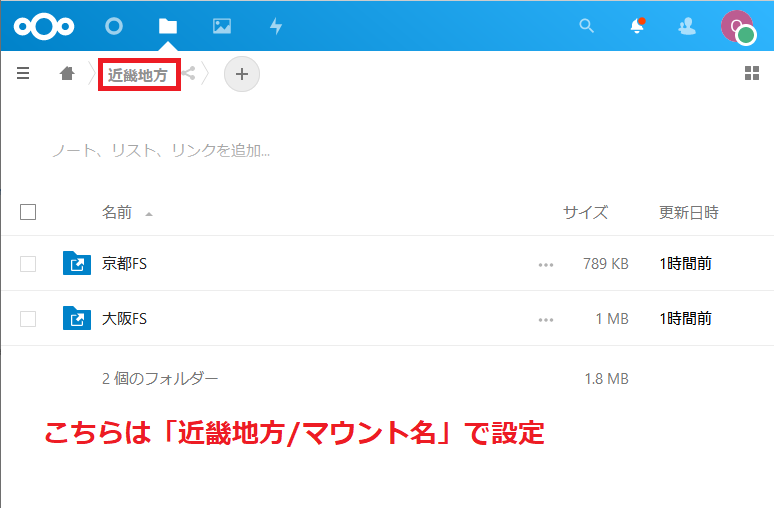
近畿地方フォルダ配下にも、設定済みの外部ストレージが表示されます。

おまけ:Nextcloud の最上位階層を外部ストレージ内にできる
外部ストレージのフォルダ名(マウント名)を「/」に設定すると、Nextcloud ファイルアプリの最上位階層を外部ストレージ先のフォルダ内にすることができます。 ただしNextcloud上でのクォータサイズが正しく計算されないなど、機能上の制限が多少あります。
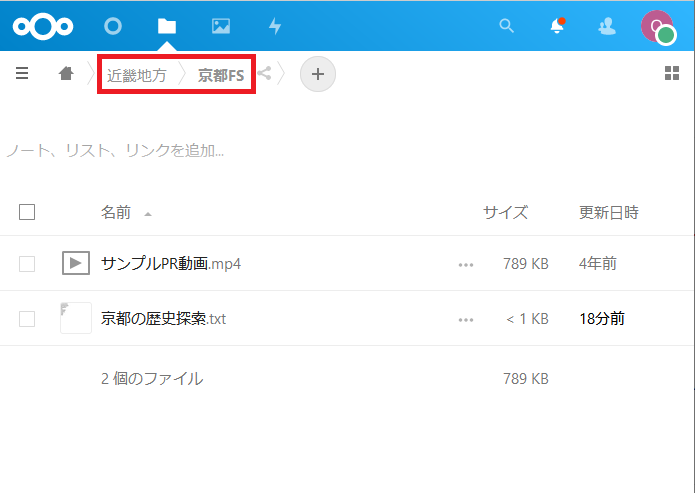
先ほど設定した、近畿地方/京都FS 内は下図のように2つのファイルが保存されている状態です。

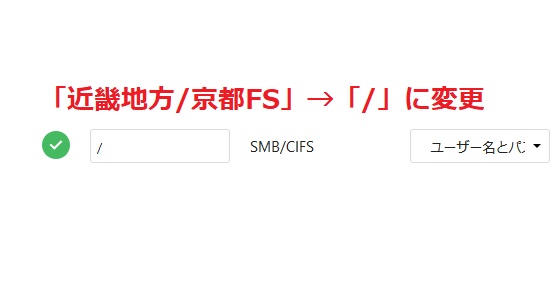
外部ストレージを「/」のフォルダ名でマウントします。

ファイルアプリの最上位階層に「京都FS」の外部ストレージ内が表示されるようになりました。 Nextcloud ローカル上のファイルは表示されなくなりますが、グループフォルダは外部ストレージ内にも独立して表示されます。

スタイルズでは「お客様の困った!」を解決するためのお手伝いを提供させて頂いております。 詳しくは下記ページをご覧ください。 Nextcloud 年間保守サポート
